Sobre mim
Projetos
Projeto
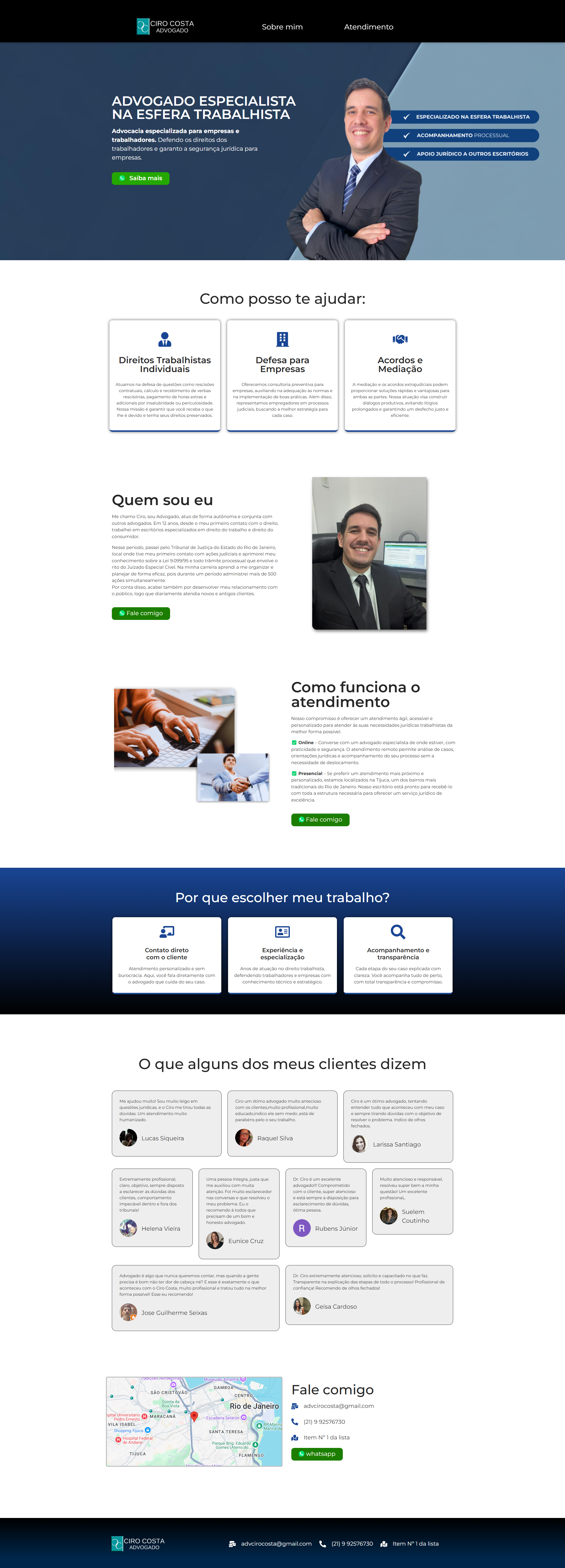
Advogado Ciro Costa
Projeto
Site advogado Ciro Costa

Sobre o trabalho e objetivo principal:
O projeto consistiu na criação de um site objetivo, alinhado ao padrão dos sites de advocacia no Brasil. A proposta era desenvolver uma página clara e direta, destacando as principais atribuições do profissional. O foco foi reunir, em uma única página, tanto a apresentação comercial quanto a seção “Sobre o Profissional”, garantindo coesão e respeitando as referências identificadas no benchmarking.
Principais pedidos/desafios
1. Criar um site conciso, priorizando a clareza e o conteúdo
O desafio foi estruturar um site direto e intuitivo, garantindo informações acessíveis sem excesso de elementos. O design minimalista destacou credibilidade e profissionalismo, com uma hierarquia clara que facilitou a navegação e reforçou a objetividade da comunicação.
Software e tecnologias usados

WordPress / Eelementor
Site feito no wordpress, com o o plugin "Elementor"

Canva
Usado para fazer as artes presente na página

Sobre o trabalho e objetivo principal:
Fui responsável pelo desenvolvimento da homepage das Graduações Live do Instituto Infnet. O principal objetivo do site era alinhar-se ao posicionamento da marca e apresentar os cursos de forma dinâmica e intuitiva, evitando um layout pesado ou sobrecarregado.
Principais pedidos/desafios
1. Organização clara e intuitiva das Graduações Live
Para evitar que a apresentação dos cursos ficasse massante, criei uma estrutura de navegação baseada em verticais de produto, separando os cursos por categorias e utilizando botões interativos em JavaScript para facilitar a experiência do usuário.
2. Destaque para os diferenciais da oferta
A proposta era evidenciar os diferenciais dos cursos ao longo da página, reforçando o valor da oferta. Para isso, distribuímos essas informações estrategicamente:
- Na capa, destacando os principais atributos;
- No meio da página, com reforços visuais e textuais;
- Na terceira seção, utilizando elementos gráficos distintos para enfatizar os benefícios de forma clara e envolvente.
Software e tecnologias usados

WordPress / Bricks
Site feito no wordpress, com o tema "Bricks"

HTML
Usado para hierarquizar o site, assim como para otimizar ao máximo para SEO

CSS
Usado para estilizar algumas seções da página que, pelo Bricks, ficavam limitadas

JavaScript
Usado para criar os botões e dividir a apresentação dos cursos em verticais

- hfsoares@outlook.com
- (21) 9 92576730
- Rio de Janeiro
- hfsoares@outlook.com
- (21) 9 92576730
- Rio de Janeiro